how to create a fitbit clock face
Getting Started
Overview
Get started with the Fitbit Software Development Kit (SDK), you can quickly create apps and clock faces for Fitbit OS 5 devices, such as Fitbit Versa 3 and Fitbit Sense, or older Fitbit OS 4 devices, such as Fitbit Ionic, Versa, Versa Lite, and Versa 2.
What You'll Need
Before you get started, you'll need the following prerequisites to develop apps or clock faces with the Fitbit SDK:
- Fitbit user account. Sign up here.
- A Fitbit OS device, or the Fitbit OS Simulator for Windows or macOS.
- The latest Fitbit mobile application for Android, iOS or Windows Phone, paired with your Fitbit device.
- A computer with access to Fitbit Studio.
- A wireless network to provide the Fitbit device a connection to the internet.
Before You Begin
Learn more about the architecture of a Fitbit application in the Application Architecture guide. Consult our Glossary to become familiar with platform-specific terminology used on this website.
Get Ready!
To create your first project, you can either use the Fitbit OS simulator, or a Fitbit OS device.
Using The Simulator
We provide a device and phone simulator which allows you to build applications and clock faces for Fitbit OS, without the need to purchase a device.
If you would like to use the simulator, you can download it for Windows or macOS.
In order to publish your applications in the Fitbit App Gallery, you will need a Fitbit OS device associated with your Fitbit account.
Using a Fitbit OS Device
In order to gain access to the developer functionality, you must first login to Fitbit Studio, and accept the Fitbit Platform Terms of Service.
After accepting the platform terms of service, you should be able to access the Developer menu within the Fitbit mobile app (Your device > Developer), and the Developer Bridge menu on your device (Settings > Developer Bridge).
NOTE: It is not possible to build a single project for Fitbit OS 4 and Fitbit OS 5 simultaneously, you need to maintain 2 separate projects.
Create Your First Project
1. Setup
Login to Fitbit Studio.
NOTE: You must be logged into Fitbit Studio with the same Fitbit account that you're using in the simulator, or on your mobile device.
2. Create a New Project
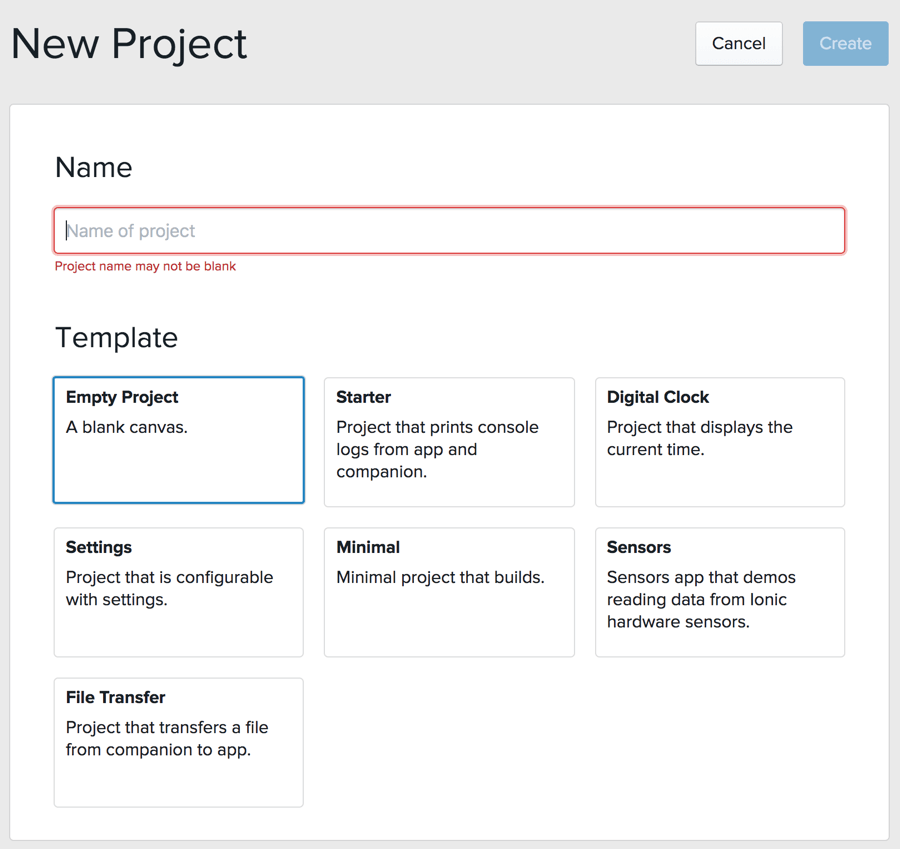
- Click + New Project.
- Enter a Name for your project.
- Select the Digital Clock project.
- Click Create.

The Digital Clock project contains a minimal clock face that displays the current time on the screen.
NOTE: You must change the
package.jsonsettings to match the Fitbit device and SDK version you're targeting.
3. Installing
We're now almost ready to build and install the clock face.
If you're using the simulator, you just need to launch it and login with your Fitbit account.
If you're using a Fitbit device, you need to enable the Developer Bridge. On the watch, go to Settings and tap Developer Bridge, then wait until it says Connected to Server.
NOTE: WiFi must be configured on the device. The first connection attempt can take up to 20 seconds before it's fully established, but subsequent attempts should be instantaneous.
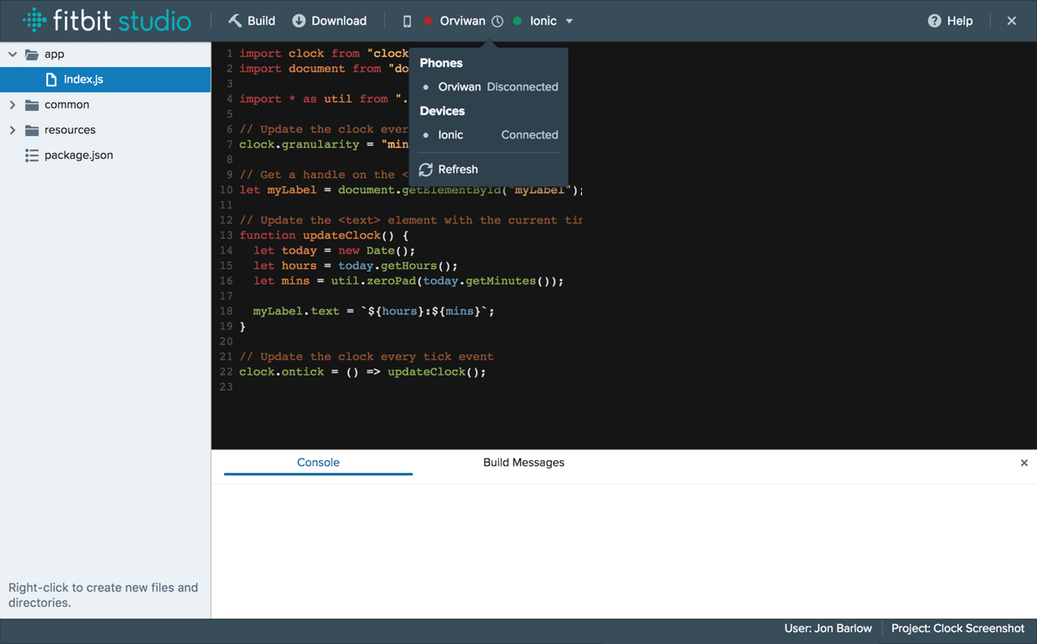
The simulator or device should now be connected to the developer bridge. Next you need to select it from the devices toolbar within Fitbit Studio. Once you see a green indicator, you can click Run to launch the clock face on your device.

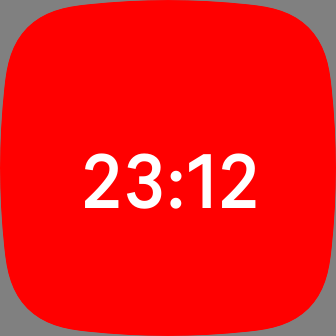
If everything went smoothly, you should see the following clock face:

4. Customize your Clock Face
To customize your clock face with a background image, you will need a .jpg or .png file that is 336x336 pixels for Fitbit Versa 3 or Fitbit Sense, 300x300 for Fitbit Versa, Versa Lite, and Versa 2, or 348x250 pixels for Fitbit Ionic. See the building for multiple devices guide for further information about including images for specific platforms.
Drag and drop your image directly into the resources folder of your project in Fitbit Studio.
Now click on the resources folder, and edit the index.view file.
Change the SVG to match the code below, where myimage.jpg is the filename of the image you uploaded.
<svg > <image href = "myimage.jpg" /> <text id = "myLabel" > </text > </svg > If you want to change the size, position or color of the time, just edit the styles.css file in the resources folder.
Press Run and your clock will appear.

Device Troubleshooting
If your Fitbit device is unable to connect to the developer bridge, ensure that WiFi is configured correctly, and that you are using the same Fitbit user account on your mobile device, and in Fitbit Studio.
WiFi will not connect if the device has less than 25% battery.
You cannot mix & match the simulator and physical devices. You need to either use the simulator, or use a real device and real phone.
Ensure you're building your project for the appropriate devices. Use SDK 5.0 for Fitbit Versa 3 and Fitbit Sense. Use SDK 4.2 for Fitbit Ionic, Fitbit Versa, Fitbit Versa Lite, and Fitbit Versa 2.
If you're still struggling you can seek help within our developer community.
Building an App
Now you've experienced the steps involved in creating your first clock face, but if you want to build an app, you need to be aware of a few simple differences:
-
Clock faces cannot use the hardware button(s), but apps can.
-
You can only have one clock face installed at any time, but you can have multiple apps installed.
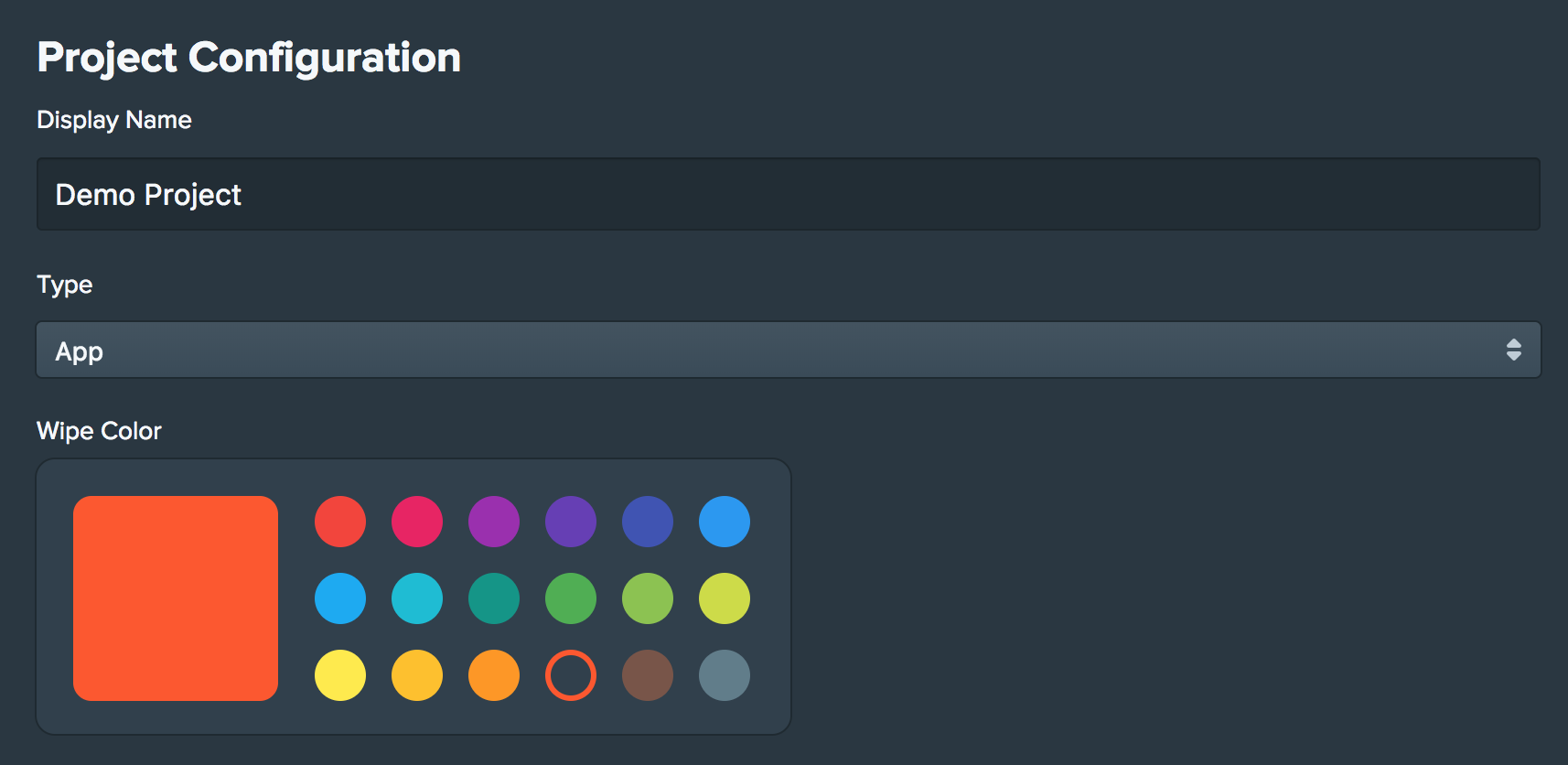
To change your current clock face into an app, select the package.json file within Fitbit Studio, then change the Type to App, and select a Wipe Color.

You can now install your app using the Developer Bridge.
If you want to use a custom icon with your app, upload a 80x80 PNG file as
/resources/icon.png.
Uninstalling your app
Apps and clocks which have been installed via the Developer Bridge (sideloaded) can only be removed using the Developer menu within the Fitbit app on your mobile phone (Your device > Developer > Sideloaded Apps > Your app > Delete application).
Next Steps!
Congratulations on completing your first Fitbit clock face and app! Now head on over to our tutorials, guides and reference documentation to learn more.
If you're interested in building your application for multiple devices, take a look at the multiple devices guide.
If you want to use your preferred code editor and source control system, take a look our Command Line Interface guide for full details.
For information about which content is acceptable in the Fitbit App Gallery, please review the Fitbit App Gallery Guidelines.
how to create a fitbit clock face
Source: https://dev.fitbit.com/getting-started/
Posted by: smithwich1999.blogspot.com

0 Response to "how to create a fitbit clock face"
Post a Comment