How To Draw A Pixel Person
![]()
Learn pixel art by making this cool game graphic symbol!
This is a guest post past Glauber Kotaki, an experienced second game artist available for rent.
Pixel Fine art is actually popular in games these days, and for some corking reasons:
- Looks. Pixel fine art looks awesome! In that location's something to exist said nigh making the most nigh each pixel in a sprite.
- Nostalgia. Pixel art brings dorsum a cracking nostalgic feeling for gamers who grew upwardly playing Nintendo, Super Nintendo, or Genesis (similar myself!)
- Ease of learning. Pixel fine art is one of the easiest types of digital art to larn, particularly if y'all are a more of a programmer type than an artist ;]
And then wanna endeavor your paw at some pixel fine art? Follow along with me and I'll bear witness you how to brand a simple but absurd game graphic symbol you tin utilise or tweak in your ain games!
And as a bonus, after I testify yous how to brand the character, Ray volition dive in and show you lot how to integrate it into an iPhone game!
To follow along with this tutorial, you volition need Adobe Photoshop. If you do not take Photoshop, you can download a free trial from Adobe.
Read on to kickoff pushing some pixels!
What Is Pixel Art?
Before we go started, let's be really articulate about what pixel art is – information technology's not as obvious every bit you might recollect. Information technology'south also a matter of some argue and style, but bear with this definition for the sake of this tutorial :]
The easiest manner to define pixel art is by saying what is not pixel art: that is, annihilation that generates pixels

Gradient
Gradients: Choosing two colors and computing the ones between them in a infinite interval. Looks cool just non pixel art!

Blur
Mistiness tools: Identifying the pixels and replicating/editing them to brand a new version of the previous epitome. Again not pixel art.

Anti-alias
Anti-alias tool (basically, generating new pixels in different colors to something look 'smoother'). You should avoid them for at present.
Some would say that even automatically generated colors are not pixel fine art too, implying that layer blending effects (mixing pixels betwixt ii layers in a preset algorithm) are not immune. But since most hardware nowadays can bargain with millions of colors, this tin ignored – still, using fewer colors is a good exercise of pixel art.
Other tools such as the line tool or the paint saucepan tool likewise automatically generates pixels, but since you can configure them to not anti-alias their edges, giving you control over every pixel they fill up, are considered 'pixel art friendly'.
And so in the stop, pixel art is all about taking not bad care virtually the placement of each pixel in a sprite, near oft manually and with a limited palette of colors. Let'southward attempt it out!
Getting Started
Before y'all start making your first pixel art nugget, yous should exist aware that pixel art is not easily resizable. If you endeavor to scale it downwards, it volition look like a mess. If yous try to scale information technology up, it tin can wait OK as long every bit yous apply a multiple of two (but of grade volition exist more pixelated).
To avoid this problem, you should first put some idea into exactly how large you lot desire your game graphic symbol/enemy/game chemical element to be before yous get started. This should be based on the screen size of the device you lot're targeting, and how large yous desire the "pixels" to look.
For case, let's say yous desire the game to expect double-sized on an iPhone 3GS ("I actually desire to give a retro, pixel look to my game!"), which resolution is 480×320 pixels. And then your working resolution will be half of that size, or 240×160 pixels.
Open a new canvass on Photoshop (File > New…) and set this same size so you can wait at it and cull the size for your character.

There: 32x32 pixels!
I chose 32×32 pixels non just because it seems expert enough for this resolution, only 32×32 pixels is also a power of 2, which can also be handy for game engines (tile sizes are often a ability of two, textures are padded to a ability of two, etc.)
Tip: Even if the game engine you are using accepts any image size, it's a skillful practice to utilise even number paradigm dimensions anyway. This mode, if the prototype ever needs to exist scaled, the dimensions volition be divided more cleanly resulting in a better look.
Making Your First Character
Pixel art is well known, on its all-time course, for its precipitous and easy-to-read graphics: you tin identify the character face, eyes, hair, body parts with just a few pixels. However, the programmer size is much more complicated: the smaller your character is, the more difficult it is to make everything fit.
To brand things more practical, choose what'southward going to be the smallest, readable thing on the character. I always choose the eyes, because they are (magically) one of the best ways to give life to a character.
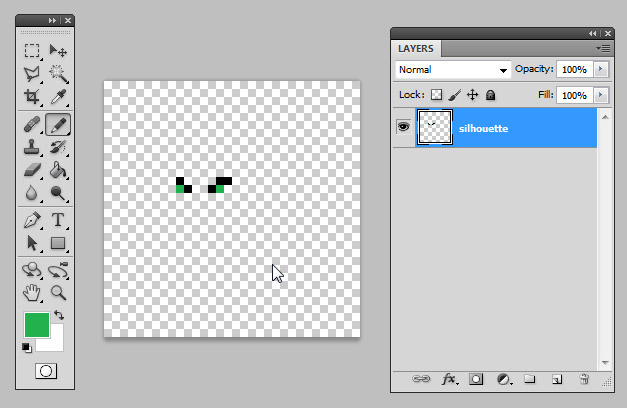
In Photoshop, choose the Pencil tool. If you lot can't find information technology, just press and hold the Brush Tool and scroll down to Pencil Tool (it should be the second one). You will but need to resize information technology to brush size 1 (you lot can click on the tool options bar and change its size or just concord the '[' cardinal).

You will eventually need the Erase tool as well, and then click on it (or hit 'E') and modify its settings to "Mode: Pencil" (so information technology does non anti-alias every bit a brush).
![]()
And start pixeling! Draw two eyebrows and an eye on the image, kinda like this:

Yay! I'm pixelling!
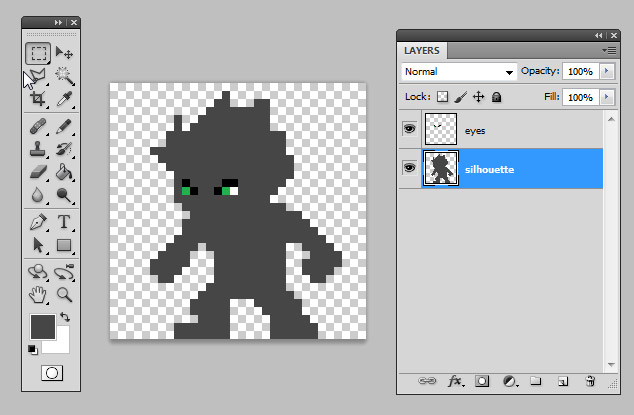
You lot could already starting time with the lineart (drawing as y'all normally would, making the lines and shaping the character), simply a more practical way to do so is to first make its silhouette. The good thing is that yous don't need to be perfect on this stage, only endeavour to take the sizes of things (caput, body, arms, legs) and the character'southward initial pose.
Go ahead and draw something similar this with a gray color:

Doesn't need to be perfect at this stage
Notice that I also left some blank infinite. Yous don't really demand to make full the whole sheet, you'll need more infinite for future different frames, and it'south very useful to keep the same canvass size for all of them.
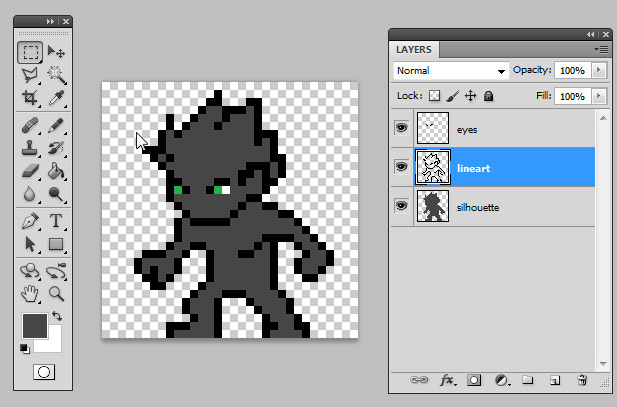
Once you finish the silhouette, it'south time to begin the lineart. Now you should be more than careful with pixel placement, so don't bother making the apparel, armors or whatsoever details even so. If you need it, you can add a new Layer and so y'all never lose your original silhouette.

If you feel that the pencil tool is a bit as well slow to describe, yous can always use the Line tool to makes things fast – just remember to fix some pixels since it's non as verbal every bit the Pencil. Yous'll demand to configure it though, every bit shown below:
Choose the Line tool by pressing and holding the Rectangle tool, and scroll down to Line.

Go to the tool settings bar and select the third icon ("Fill pixels"), change the Weight to one (if information technology isn't already) and uncheck "Anti-allonym" (your nemesis!). It should look like this:
![]()
Tip: Notice that I didn't made the bottom outline for the anxiety. It's non really necessarily since feet are non such an essential part to distinguish as the legs are AND you salvage a row of pixels in your canvas.
Applying Colour and Shading
At present you're ready to start colouring it. Don't carp choosing the right colors now, it'due south very easy to change them afterward, just make certain that everything has its own colour. For now, you tin apply the default colors from the Swatch tab (Window > Swatches).

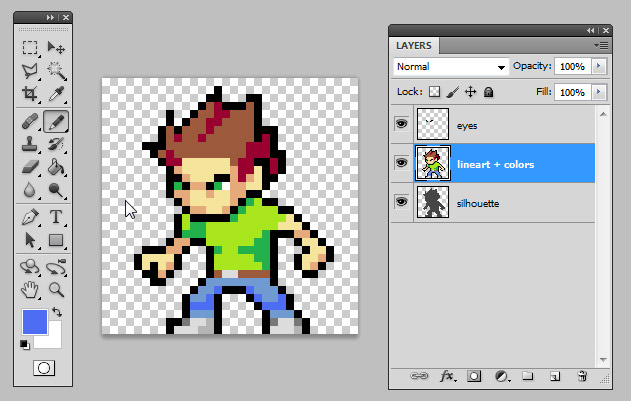
Get ahead and color your hero kinda similar this (simply feel free to be creative and utilize your own colors!)

Good colour contrast makes a better readibility of your asset!
Notice that I still didn't make any outline for clothes or hair. Always remember: save every bit many pixels as you can!
Oh, and don't waste time by carefully placing each colour pixel. To speed things up, draw the lines for each color and use the Pigment bucket tool to make full the spaces. You lot'll need to configure this tool too. Select it on the tool bar (or just press 'G') and change the Tolerance to 0 and uncheck anti-alias.
![]()
Tip: If yous ever need to utilize the Magic Wand tool (a very useful tool that select all pixels with the same color), utilize the same settings as the Paint bucket – no tolerance or anti-alias.
The side by side pace volition crave you lot some bones low-cal and shading noesis. If you don't know besides much virtually it, here's a quick guide for information technology, and a more complete one here. If you don't feel like learning this right now, y'all can skip this step and go toward to "Spicing up your palette" – shading, later on all, is a thing of style, cull what you experience right for your game and capability.
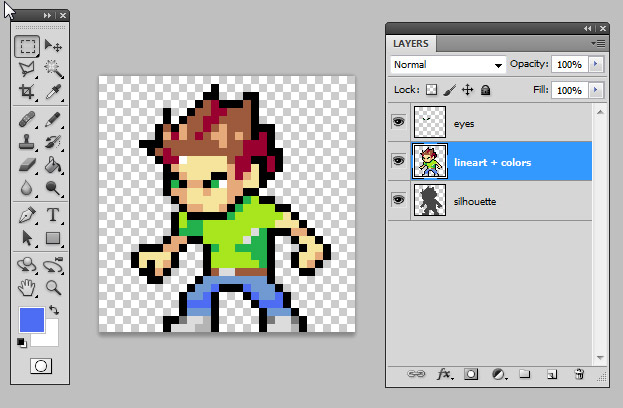
Or, you tin just brand your shading similar to my instance below!

Utilise the aforementioned light source for the whole nugget
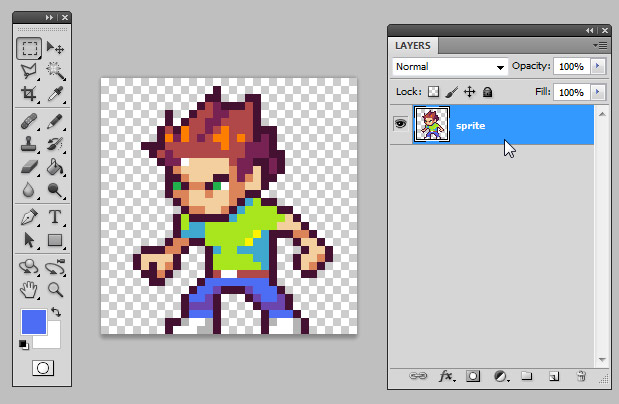
Try to give as much shape every bit you want/tin can, this is usually where the asset begins to expect richer. For example, you lot can now see a nose, optics frowning, hair volume, depthness and folds on his pants. You lot can also add a few light spots to information technology, it will expect even better:

Go along the same light source from the shading
Spicing Up Your Pallete
A lot of people utilize the default palette colors, but since so many people apply those colors they look the same beyond many games.
Photoshop has a great range of colors on its standard pallete, merely don't rely too much on it. It'southward all-time to make your own colors by clicking the principal palette at the bottom of the tool bar.
![]()
So, in the Color Picker window, browse through the right-side bar to choose a color and in the main surface area to choose its brightness (more than white or more black) and saturation (more than bright or duller).

In one case yous choose it, click OK and reconfigure the Paint Saucepan tool. Don't panic, you will just uncheck the "Contiguous" box, so when y'all paint the new color, every pixel with the same colour in the layer will exist painted too.
This is another reason why it'due south important to proceed the color count depression, and to always use the aforementioned color when dealing with the same chemical element (shirt, hair, helmet, armor and and so). But don't forget to apply a unlike color for other areas, otherwise information technology'south going to be recolored besides!
![]()
Uncheck the "Contiguous" box to pigment all pixels from the aforementioned color
Alter the colors equally much as you want and get some sexy colors on your character! Yous tin can even recolor the outline, simply make certain it will blend correctly with the groundwork.

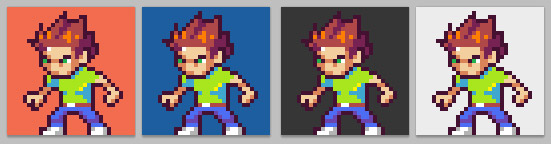
Finally, make a groundwork color exam: make a new layer underneath your grapheme, and fill up information technology with various colors. It's really important to brand sure your character will be visible on light, dark, warm and cool backgrounds.

Tips on Editing Pixels in Photoshop
As you could see, I turned off the anti-alias on all of the tools I've used so far. Don't forget to turn it off on others tools as well, such equally the Elliptical marquee and Lasso tool.
It could come out handy to resize a little bit some parts or even rotate them to animate further frames like running cycles. To do and so, use any marquee tool (hit 'M') to select an area, right-click it and choose 'Free Transform', or simply hit Ctrl+T. You lot'll be ble to resize and rotate it freely.

However, Photoshop automatically anti-alias everything edited using the Free Transform function. Before confirming your edit, get to Edit > Preferences > Full general (Ctrl+K), and alter the "Epitome Interpolation" to "Nearest Neighbor". In a nutshell, it calculates the new position and size very roughly, applying no new colors or transparency, preserving the colors you chose.

Integrating Pixel Art into an iPhone Game
Hello everyone, it'southward Ray here, and I'm jumping into this tutorial at this point to show you how you tin can integrate the pixel art you simply fabricated into an iPhone game using the Cocos2D game framework.
If you lot are new to Cocos2D or iPhone development in general, you might desire to start with one of the many other Cocos2D and iPhone tutorials on this site first. Once y'all have Xcode and Cocos2D installed and sympathize the nuts, read on! :]
Create a new project with the iOS\cocos2d v2.10\cocos2d iOS template, name it PixelArt, and select iPhone for the device family.
Drag the final pixel art character you lot created into your projection.
And so open up HelloWorldLayer.g and replace the init method with the following:
-(id) init { if( (self=[super init])) { CCSprite * hero = [CCSprite spriteWithFile:@"sprite_final.png"]; hero.position = ccp(96, 96); hero.flipX = YES; [self addChild:hero]; } return self; } We position the sprite to the left side of the screen and flip him so he's looking to the correct.
Compile and run, and you lot'll see your sprite as expected on the screen:
![]()
However, recall as we discussed before in this tutorial, nosotros wanted to scale up the fine art artificially large so the individual pixels are actually visible to give an extra-blocky cool pixel art feel.
And so add this actress line inside the init method:
hero.scale = 2.0; Easy, right? Compile and run and… wait a infinitesimal, our sprite is blurry!
![]()
This is because by default Cocos2D anti-aliases art when it scales it. For pixel fine art we don't want that – we want to preserve the hard edges.
Luckily, this is quite easy to set! Just add this extra line:
[hero.texture setAliasTexParameters]; This configures Cocos2D to scale the image without anti-aliasing, so information technology all the same looks "pixel-like." Compile and run and w00t – information technology works!
![]()
Discover the advantage of using pixel art – we were able to employ a smaller image size than what is really displayed to the screen, saving a lot of texture retentiveness. And we don't even need to provide split images for the retina display, as we want that blocky wait!
That'due south information technology for me – back to Glauber, who will wrap it up!
Where To Go From Here?
I hope you lot all enjoyed this tutorial and learned a bit more about pixel art!
Before we become, here are some final tips:
![]()
- Always remember to avoid using anti-alias, gradients or too many colors for your avails. This is for your own good, unless you really know what you lot're doing.
- If you Really want to emulate a retro style, expect for art from one-time consoles with limitations, such as eight-bit or 16-chip consoles.
- In that location are PLENTY of styles in pixel fine art aside from the 'retro' ones. Equally hardware advanced, avails could use more than or simply different (sexier!) colors. This led to more than variation and fifty-fifty new artists who didn't know how to utilize older hardware making pixel art. Newer consoles like Game Boy Accelerate, Nintendo DS, Playstation 1 and some mobile phones accept games with these styles, so look into those!
- Some styles don't utilize dark outlines; others don't even employ light or shadow variation. Information technology depends on the way! Knowing how to shade the art is adept, which is why we went through it in this tutorial, but proceed in listen the style y'all are going for.
- If you experience confident, you can search more than detailed tutorials for these terms: isometric, dithering, anti-allonym (aye, there is a manner to make it without automatic tools), celout and subpixel animation.
Pixel Art seems piece of cake to nail as it is easy to get started, simply information technology's actually very enervating and takes some fourth dimension to get the hang of it and make practiced pixel art.
The best way to advance your skills is to practice, practise, practice – and get some feedback from swain pixel artists!
I highly recommend posting your piece of work in pixel art forums to have other artists requite you lot advice – a cracking way to better your technique! Start small, practice a lot and become feedback, and you tin create awesome game-ready pixel art!
If you have whatever questions about pixel art, please join the forum discussion below – and I promise to see some corking pixel art from yous guys in the future! :]
This is a guest mail past Glauber Kotaki, an experienced 2D game artist available for hire.
Source: https://www.raywenderlich.com/2888-introduction-to-pixel-art-for-games
Posted by: smithwich1999.blogspot.com


0 Response to "How To Draw A Pixel Person"
Post a Comment